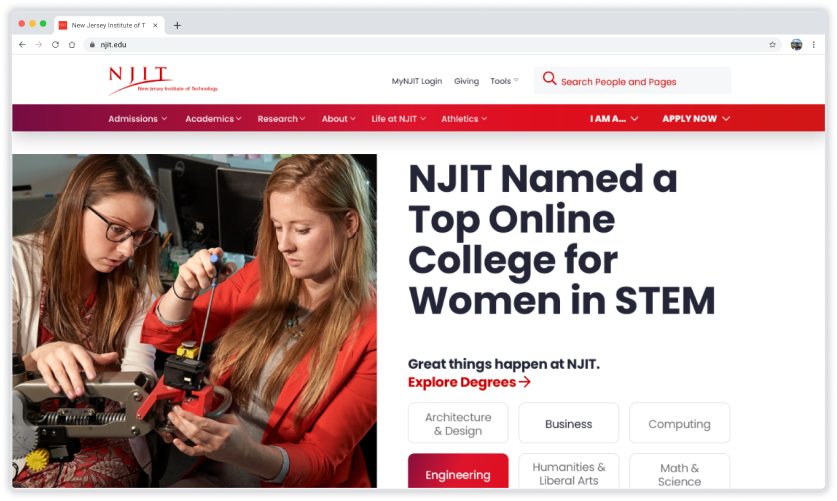
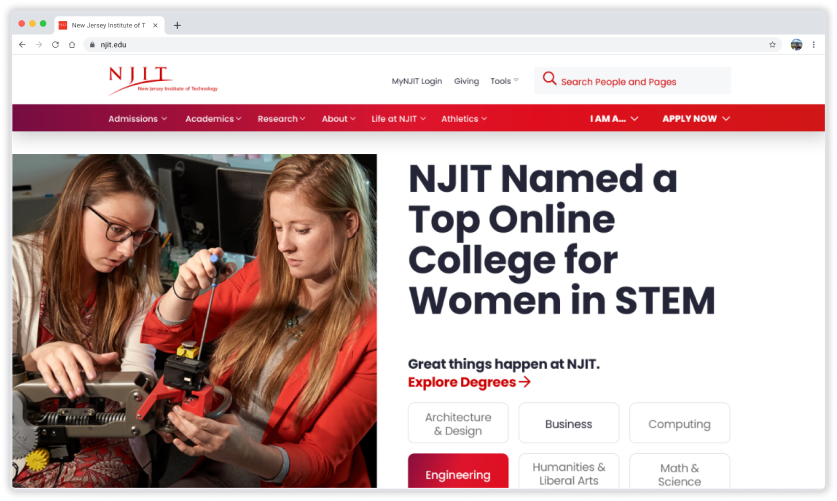
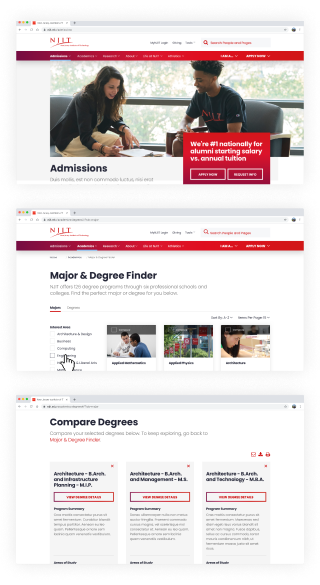
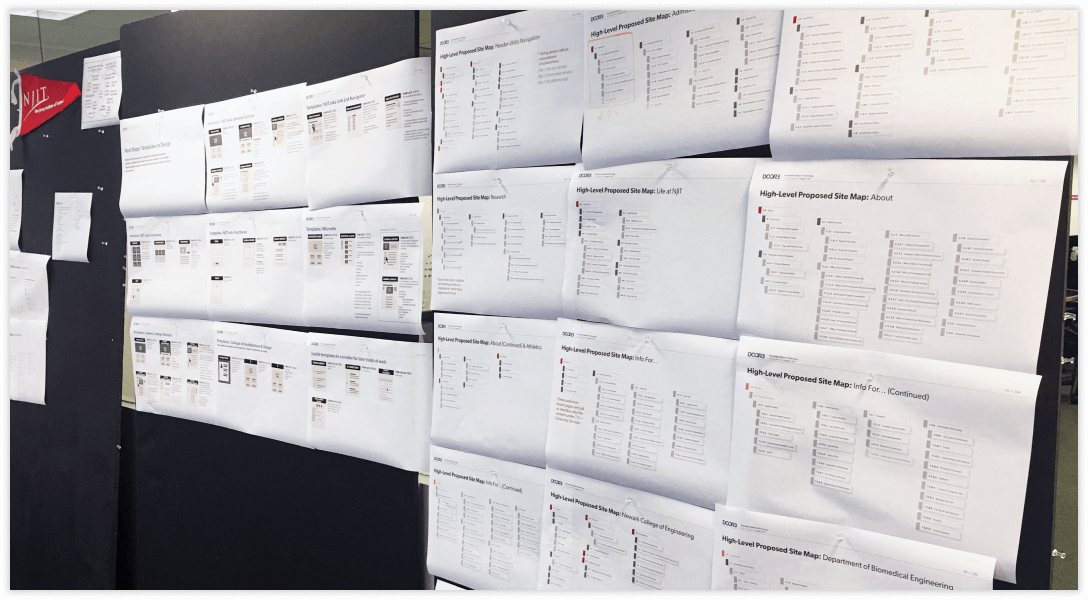
With hundreds of thousands of pages spread across hundreds of subdomains, the existing site was too cumbersome to map and the existing information architecture was complicated for even experienced users. To make it easy for prospective applicants to find introductory information on the surface level and for current students, faculty, and staff to navigate to more in-depth information, we organized everything into a more topic-based navigation. We also integrated promotional callouts within the mega-menu, enabling departments to support their goals and encouraging site visitors to take immediate action.
We designed flexible templates to accommodate a diverse site.
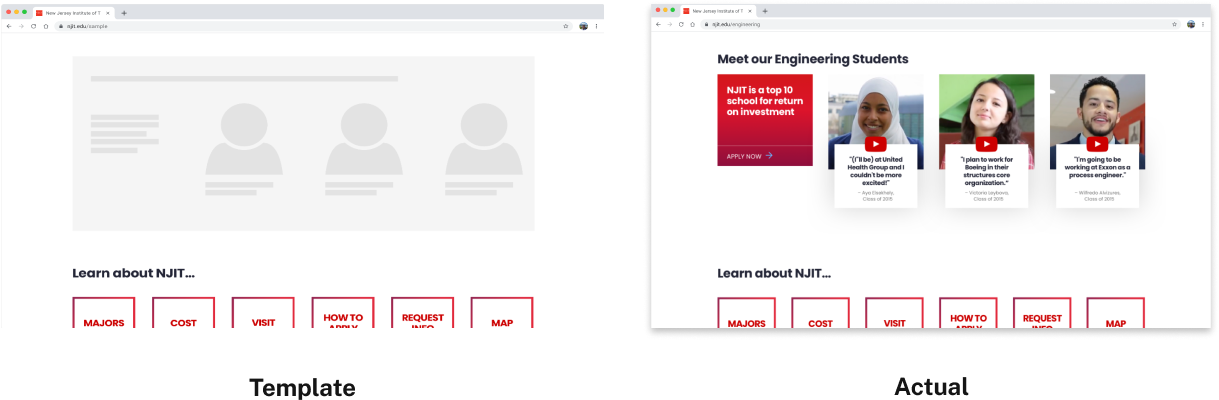
NJIT’s new site required page templates to fit the needs of programs ranging from art and design to electrical engineering to financial aid. To accommodate the wide range of content, we broke the pages down into content “blocks,” instead of having to wireframe thousands of pages. This allowed content creators to easily create pages suited to their needs while fitting the overall visual style. We mapped out the entire site with just over 50 bricks and 26 full pages, which were designed, built, and QAed efficiently, ensuring a quicker launch.
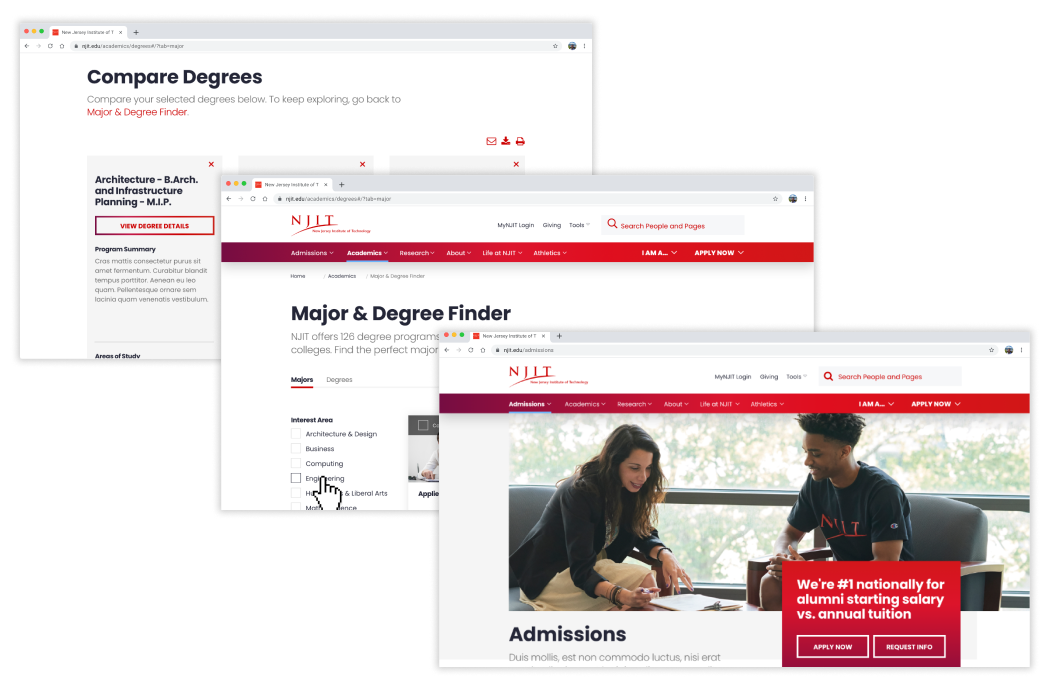
During our feature-based competitive analysis, we introduced the concept of a major and degree finder for prospective students. This tool would not only help users see what programs the university offers; it would also display what graduates could do with a degree from NJIT, helping prospective applicants answer questions like, “What do architects do all day?” and “Is that a good job for me?”
Besides the promotional content we proposed, our development team worked out the best technology for handling complexity while ensuring the site loaded quickly. We settled on Vue, a flexible JavaScript framework, and Elasticsearch, a modern feature-filled solution that offered ample documentation to help speed up development time. We were able to quickly build and test a prototype, then fleshed it out into a robust comparison tool.